- 1 گوگل پیج اسپید اینسایتس (Google PageSpeed Insights) چیست؟
- 2 انگیزه خدماتی Google PageSpeed Insights چیست؟
- 3 ابزار Google PageSpeed Insights چگونه کار میکند؟
- 4 سرعت سایت براساس شاخص کلی Performance
- 5 شاخص های مهم در ابزار سرعت سایت پیچ اسپید گوگل
- 6 چگونه از گزارش Google PageSpeed Insights استفاده کنیم؟
- 7 ۶ عامل کلیدی برای بهبود سرعت سایت
- 8 سوالات متداول پیج اسپید گوگل
گوگل پیج اسپید اینسایتس (Google PageSpeed Insights) به بررسی و بهینه سازی سرعت صفحات وب سایت کمک میکند. در این جا بررسی می کنیم که این ابزار چگونه کار میکند و چگونه با استفاده از این ابزار سرعت سایت خود را بهبود ببخشید.
سرعت سایت و بارگذاری صفحات برای گوگل از اهمیت بالایی برخوردار است. و گوگل هم برای رتبه بندی صفحات در نتایج جستجوی خودش، اهمیت زیادی برای این موضوع قائل است.
حتی اگر طراحی سایت شما بی نقص باشد و محتوای آن را چندین بار بررسی کرده باشید، باز هم اگر سرعت سایت و صفحات وب سایتتان خوب نباشد، استراژی سئو شما با مشکل اساسی رو به رو خواهد شد. همچنین پیشنهاد میکنیم مقاله سئو تکنیکال چیست و آموزش سئو فنی را بخوانید.
خوشبختانه گوگل برای این مشکل فکری کرده و ابزار goole pagespeed insight را طراحی کرده است تا به بهبود سرعت سایت شما کمک کند و جایگزین بسیار مناسبی بجای سایت gtmetrix.com.com است.
در این مقاله به نحوه عملکرد این ابزار قدرتمند می پردازیم و می گوییم چرا باید از همین امروز برای بهبود سرعت وب سایت خود از آن استفاده کنیم.
گوگل پیج اسپید اینسایتس (Google PageSpeed Insights) چیست؟
این ابزار که با نام مخفف PSI هم شناخته میشود، یکی از ابزارهای آنلاین گوگل است که سرعت بارگزاری یک صفحه وب را ارزیابی می کند.
این ارزیابی، امتیاز عملکرد تلفن همراه را از دسکتاپ جدا می کند. و پیشنهادات خوبی برای بهینه سازی سرعت صفحات برای هرکدام از پلتفرم ها ارائه میدهد.
جالب است بدانید که تمام داده های جمع آوری شده برای ارائه این اطلاعات آماری از گزارش تجربه کاربر از طریق مرورگر کروم (Chrome) جمع آوری میشود.
حال درک این موضوع که؛ چه عاملی به گوگل انگیزه میدهد تا برای بهینه سازی سرعت سایت شما این ویژگی Google PageSpeed Insights را خلق کند چیست؟ این موضوع به شما کمک خواهد کرد تا متفاوت فکر کنید.

انگیزه خدماتی Google PageSpeed Insights چیست؟
هیچ کدام از ما دوست نداریم برای دریافت اطلاعات مورد نظرمون در مرورگر بیش از حد صبر کنیم. ولی بارها برایمان این اتفاق ناخوشایند پیش آمده است.
و اگر به تجربه خودمان نگاه کنیم، متوجه می شویم که این تاخیر بزرگ فقط به مدت چند ثانیه بوده است. پس به نظر می آید که هر ۱ثانیه برای کاربر یک هفته به نظر میرسد و سایت هایی با سرعت بارگزاری پایین تجربه ی منفی برای کاربران گوگل خواهند داشت.
گوگل هم مثل شما این قضیه را نمیخواهد. و این را هم در نظر داشته باشید که هرچه سرعت سایت کم باشد، پول کمتری هم روی میز است.
جالب است بدانید، بر اساس تحقیقات آماری که از سمت گوگل منتشر شده است، سرعت سایت ها برای پلتفرم موبایل کاملا بهینه سازی شده و حتی فراتر از کامل است.
ابزار Google PageSpeed Insights چگونه کار میکند؟
امتیازی که سرعت سایت شما توسط گوگل پیچ اینسایت دریافت میکند، به هیچ عنوان اتفاقی نیست. شما باید به عنوان یک متخصص سئو فرآیند تجزیه و تحلیل را به طور کامل درک کنید تا بتوانید سرعت سایت خود را به بهترین شکل بهینه سازی کنید.
حال سوال اصلی اینجاست که گوگل از چه معیارهایی برای امتیازدهی استفاده میکند؟
در واقع PageSpeed Insight دو کار اصلی را انجام میدهد؛
- زمان بارگذاری صفحه شما و تعداد منابع آن را تجزیه و تحلیل می کند (پلاگین ها، اسکریپت های کدی که بیشتر با سرور ارتباط برقرار می کنند و باعث می شوند بارگذاری صفحه بیشتر طول بکشد و غیره).
- این داده ها را با تمام صفحات تجزیه و تحلیل شده مقایسه میکند.
و پس از بررسی این داده ها گزارشی تهیه میکند، که نشان دهنده ی موارد زیر است؛
- میانگین زمان بارگزاری صفحات چقدر است
- زمان بازگزاری صفحات شما چقدر است
- امتیاز نهایی سرعت صفحه
- راهکارهایی برای بهینه سازی سرعت سایت
سرعت سایت براساس شاخص کلی Performance
و اما درجه بندی چگونه کار میکند؟ درجه بندی عددی بین ۰ تا ۱۰۰ است. که الگوریتم صفحه را با بهترین روش ها ( که توسط خود گوگل ایجاد شده است) مقایسه می کند تا به سرعت سایت شما امتیاز بدهد.
نمره ای که سایت شما دریافت میکند، به آن معنی است که چقدر سایت شما میتواند بهتر باشد و برای بهینه سازی سرعت سایت خود چه مقدار باید تلاش کنید.
همینطور با توجه به توضیحات خود گوگل؛
سرعت سایت خوب: امیتاز از ۸۰ به بالا
سرعت سایت متوسط: امتیازی بین ۶۰ تا ۷۹
سرعت سایت بد: امتیازی بین ۰ تا ۵۹
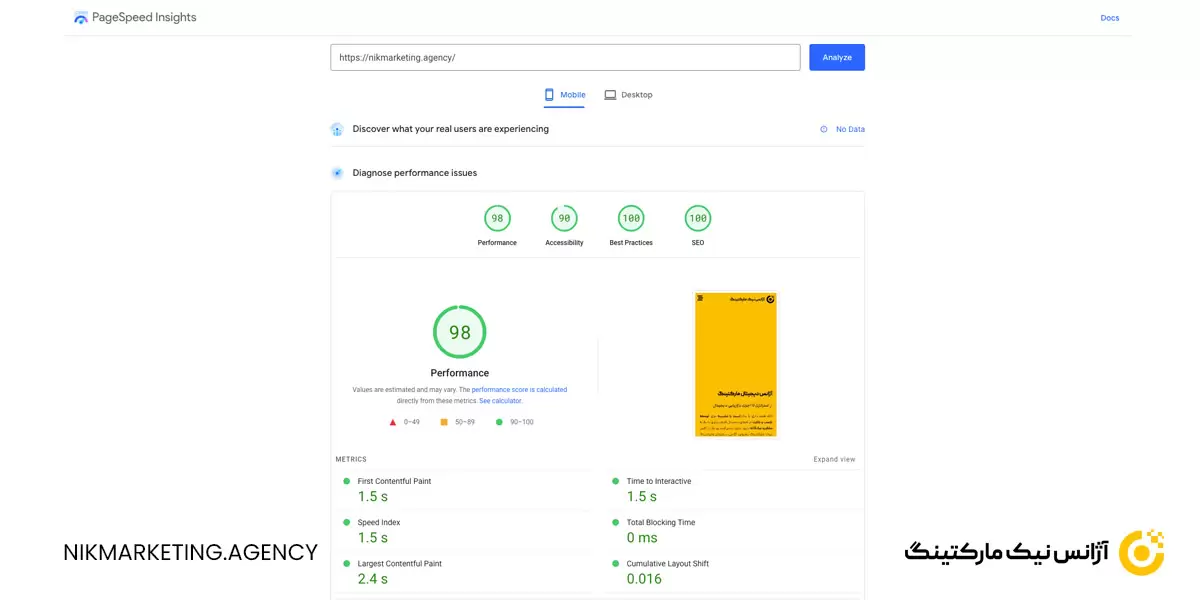
لازم است بدانید این شاخص ها هم برای موبایل و هم دسکتاپ به صورت جداگانه محاسبه می شود ولی بخاطر اهمیت First Mobile برای گوگل لازم است توجه بسیار زیادی در بهبود سرعت سایت در موبایل نمایید. در تصویر زیر شاخص سرعت سایت آژانس نیک مارکتینگ برای موبایل است که سرعت 98/100 را مشاهده میکنید.

شاخص های مهم در ابزار سرعت سایت پیچ اسپید گوگل
هرکدام از این شاخص ها جنبه ای از سرعت بارگزاری صفحه را نمایش میدهد.
معیار First contentful paint (FCP)
زمانی که مروگر شما برای رندر اولین قطعه DOM زمان میگذارد، تاثیر مستقیم بر امتیاز دهی این معیار دارد. عکس ها، SVGها و … از جمله عناصر DOM در صفحه شما هستند.
این امتیاز دهی بر اساس مقایسه با سایت های دیگر رح میدهد. برای مثال سایت هایی که امتیاز ۹۹ را دارا هستند، FCP را در حدود ۱.۲ ثانیه نمایش میدهند. پس اگر سایت شما هم ۱.۲ ثانیه را نشان دهد، امتیاز برای این معیار ۹۹ میباشد.
معیار Speed Index (SI)
شاخص سرعت، سرعت نمایش بصری محتوا را در حین بارگزاری صفحه اندازه گیری میکند. به همین منظور لایت هوس یک ویدیو از بارگزاری صفحه شما در مرورگر میگیرد و پیشرفت بصری بین فریم ها را محاسبه میکند.
سپس برای امتیاز دهی، از طریق قیاس با دیگر سایت ها که در بالا توضیح دادیم اقدام میکند.
معیار Largest Contentful Paint (LCP)
این معیار برای زمانی است که تقریبا محتوای اصلی صفحه برای کاربر قابل نمایش است.
معیار Tim to Interactive (TTI)
یکی از معیارهای مهم و اساسی برای سرعت سایت می باشید. احتمالا سایت هایی را دیده اید که به ظاهر آماده هستند ولی کاربر نمیتواند با آن کار کند و تعاملی داشته باشد. که باعث ایجاد تجربه ی بد در کاربر می شود.
این معیار اندازه گیری می کند که یک صفحه چقدر طول میکشد تا به صورت کامل راه اندازی شود. و این عامل را بر اساس دو فاکتور در نظر می گیرد؛
صفحه محتوای مفیدی را نمایش دهد مه با FCP اندازه گیری میشود.
صفحه به تعاملات کاربر در عرض ۵۰میلی ثانیه پاسخ دهد.
معیار Total Blocking Time (TBT)
این معیار کل مدت زمانی را اندازه گیری میکند که یک صفحه از پاسخ دادن به ورودی کاربر، مانند کلیک کلیک های ماوس، فشار دادن صفحه کلید مسدود میشود.
هر کاری که بیش از ۵۰ میلی ثانیه اجرا شود، کار طولانی است. پس از ۵۰ میلی ثانیه به عنوان مسدود کننده شناسایی می شود.
برای مثال اگر لایت هوس ۷۰ میلی ثانیه را تشخیص دهد، بخش مسدود کننده ۲۰ میلی ثانیه خواهد بود.
معیار Cumulative Layout Shift (CLS)
هر زمانی که یک عنصر قابل مشاهده در صفحه موقعیت خود را از یک فریم رندر شده به فریم بعدی تغییر دهد، تغییر طرح رخ میدهد.
این معیار هر گونه تغییر غیرمنتظره ای که در طول عمر یک صفحه رخ می دهد را اندازه گیری می کند.
در زیر نحوه ی امتیاز دهی لایت هوس به هر معیار را جداگانه میبینیم.
| 10% | First contentful paint |
| 10% | Speed Index |
| 25% | Largest Contentful Paint |
| 30% | Total Blocking Time |
| 25% | Cumulative Layout Shift |
چگونه از گزارش Google PageSpeed Insights استفاده کنیم؟
استفاده از گزارش گوگل پیج اسپید اینسایت بسیار آسان است. در قدم اول کار با این ابزار کافی است تا URL خودتان را تایپ کنید تا نتایج سرعت سایتتان رو به رویتان ظاهر شود.
در قدم دوم باید برای رفع خطاها و گرفتن نتایج بهتر سریع عمل کنید. درست در زیر پیشنهاد هایی که برای بهبود سرعت سایت شما شده، لینک هایی با عبارت Show How to Fix وجود دارد.
هنگامی که شما بر روی آن کلیک میکنید، مواردی که باعث کندی سرعت سایت و صفحه ی شما شده اند را مشاهده میکنید و همینطور نحوه ی چگونگی رفع آن را نیز میتوانید مشاهده کنید.
تشخیص مشکل با استفاده از این ابزار بسیار ساده خواهد بود، ولی فقط زمانی این کار را انجام دهید که برای درمان سایت کاملا آماده باشید و یک بار برای همیشه سرعت سایت خود را بهینه کنید.
چرا کسب امتیاز خوب در PageSpeed Insights مهم است؟اول از همه باید بگویم که کسب یک رتبه ی خوب در PageSpeed Insight به این معنی است که یک سایت دارای پیکربندی سئوی رضایت بخشی است.
یکی از عواملی که باید در سایت خود به آن توجه داشته باشید، بهینه سازی سایتتان برای گوشی های همراه است. چرا که یکی از معیارهایی است که در سال های اخیر توسط خود گوگل بیشتر مورد توجه قرار می گیرد.یک سایت با صفحات سریع، به طور قابل توجهی به تجربه ی کاربر کمک میکند.
که همین امر باعث نگه داشتن کاربر در سایت خود، افزایش ترافیک و رشد رتبه در گوگل میشود.تاثیر سرعت سایت در بعضی مواقع بسیار حیاتی و جدی تر است، چرا که باعث فروش کمتر میشود. برای مثال سایتی را تصور کنید که برای خرید به آن سر زده اید، اگر سرعت باگزاری صفحات مورد نظر پایین باشد شما محصولات خود را از سبد خرید خالی میکنید و به سراغ سایت دیگری خواهید رفت !!
حال این مسئله هم باید توجه شما را جلب کند که بیش از ۵۷ درصد از جستجوهای اینترنت بر روی تلفن همراه انجام میشود، پس بهینه سازی سرعت سایت برای گوشی همراه هم باید جزو اصلی ترین استراتژی های سئو باشد.
چگونه به بالاترین امتیاز در PageSpeed Insight برسیم؟ در ادامه به ۶ عامل کلیدی، در بهبود سرعت سایتتان اشاره خواهیم کرد.
۶ عامل کلیدی برای بهبود سرعت سایت
از html کدهای کمتری استفاده کنید.
کنترل html کدهای داخل یک صفحه امری بسیار مهم است، که اکثرا نادیده گرفته میشود. به خصوص که اگر سایت شما بدون پیروی از بهترین شیوه های گوگل ساخته شده باشد.
در یک تعریف ساده، نحوه ی مدیریت کدها در یک صفحه تعیین می کند که سرور چگونه اطلاعات را بخواند و در چه زمانی روی صفحه بارگزاری شود.
برای انجام تغییرات هم نیازی به بررسی کل ساختار نیست، بررسی کدهای تکراری یا پلاگینی برای فشرده سازی کدهای html میتواند کافی باشد و سرعت سایت شما را افزایش دهد.
استفاده درست از کش (Cache)
مرورگر نیاز به جذب منابعی به مانند تصاویر، اسکریپت، فونت و … از صفحه شما است. بنابراین مرورگر فقط یک یار عناصر را بارگیری می کند و از آن به بعد فقط آن ها را از حافظه پنهان می خواند.
برای استفاده درست از این امکان هم باید سایت خود را بهینه کنید. به این منظور هم شما میتوانید از پلاگین WP Rocket به عنوان یکی از پلاگین های وردپرس استفاده کنید.
فشرده سازی تصاویر
یکی از موارد مهم در سرعت سایت استفاده از فشرده سازی تصاویر است. این کار که یکی از پیشنهاد های تکراری توسط google PageSpeed Insight است، در بعضی موارد فراموش میشود.
عکس هایی با سایزهای بزرگ در یک صفحه میتواند به طور کامل عملکرد صفحه را تحت تاثیر قرار بدهد و باعث کندی آن شود.
یکی از منابعی را که به عنوان فشرده سازی تصاویر میتوانیم معرفی کنیم، سایت compressor.io است. این سایت بدون تغییر کیفیت می تواند عکس شما را به بهترین حالت فشرده کند.
تسریع صفحات موبایل (AMP)
در واقع AMP هم یکی دیگر از ابتکارهای گوگل است. که برای اطمینان از بارگذاری سریعتر صفحات سایت در تلفن همراه طراحی شده است.
شما میتوانید با حذف المان هایی که در دسکتاپ بهتر کار میکند، یک تجربه ی کاربری ساده و خلاصه را به کاربران گوشی تلفن همراه ارائه بدهید. با انجام این کار سرعت سایت شما و رابط کاربری آن برای گوشی افزایش پیدا می کند.
کاهش حجم صفحات سایت
به طور کلی هرچه یک صفحه دارای منابع بیشتری باشد، سنگین تر خواهد بود و بارگذاری آن بیشتر طول خواهد کشید.
تصاویر و ویدیوها بیشترین سهم را در وزن صفحات دارند. ولی باید حجم فایل های جاوا اسکریپت و CSS را در نظر گرفت.
کاهش ریدایرکت ها در سایت
تغییر مسیرها نیز از عواملی هستند که می توانند سرعت سایت را کاهش بدهند. چرا که مرورگر را مجبور میکند تا به دنباله ای از تغییر مسیرها چندین صفحه را در حداقل زمان بارگزاری کند.
بنابراین سعی کنید نقشه سایت خود را به روز نگه دارید تا افراد بتوانند مستقیم به آدرس های فعلی سایت شما دسترسی داشته باشند.
سعی کنید ریدایرکت هایی ضروری (مانند صفحاتی با پیوندهای خارجی) را اجرا کنید. وبقیه را همین الان حذف کنید.
منابع مورد استفاده در مقاله:
سوالات متداول پیج اسپید گوگل
۱. آیا افزایش سرعت سایت باعث بهبود رتبه در گوگل می شود ؟
سرعت سایت برای گوگل از اهمیت بالایی برخوردار است و برای رتبه بندی صفحه، سرعت بارگزاری آن یکی از عوامل مهم به شمار میرود.
۲. ابزار پیج اسپید اینسایت بر چه اساسی امتیاز می دهد؟
الف -زمان بارگذاری صفحه شما و تعداد منابع آن را تجزیه و تحلیل می کند. ب- این داده ها را با تمام صفحات تجزیه و تحلیل شده مقایسه میکند.