- 1 گوگل کور وب (Core Web Vitals) چیست؟
- 2 شاخص های اندازه گیری اصلی کور وب ویتال ( Core Web Vitals )
- 3 آیا کور وب ویتال در سئو و نتایج گوگل سایت تاثیر دارد؟
- 4 چگونه از امتیازات Core Web Vital سایت خود آگاه شویم؟
- 5 نحوه ی بررسی کور وب ویتال توسط پیج اسپید اینسایت
- 6 گزارش کور وب ویتال در سرچ کنسول
- 7 سوالات متداول کور وب ویتال
آیا تا به حال درباره پروژه ی جدید گوگل یعنی کور وب ویتال Core Web Vitals شنیده اید؟ نحوه ی متصل کردن کور وب ویتال به وردپرس سایت خود را می دانید؟ از اهمیت آن تا چه اندازه آگاهی دارید؟
در این مقاله از سایت نیک مارکتینگ به معرفی کامل گوگل کور وب میپردازیم و اهمیت آن را برای سایت بررسی خواهیم کرد. و همینطور به شما خواهیم گفت چطور در نتایج جستجوی گوگل پیشرفت کنید. همچنین میتوانید مقاله پیج اسپید گوگل چیست و اثرات سرعت سایت در سئو بخوانید.
گوگل کور وب (Core Web Vitals) چیست؟
کور وب ویتال Core Web Vitals را می توان یک ابتکار جدید از گوگل دانست. کور وب ها برای اندازه گیری و بهبود تجربه کاربر در وب سایت شما طراحی شده اند. این معیار به جای تمرکز بر روی معیارهای عمومی سایت مانند مدت زمانی که سایت شما بارگزاری می شود و … به ارائه یک تجربه کاربری با کیفیت بالا تمرکز دارد.

در یک بیان ساده گوگل همیشه به کاربران اهمیت ویژه ای داده است. کور وب ویتال ها هم دقیقا سرعت شروع تعامل کاربر با یک صفحه را اندازه گیری می کنند.
شاخص های اندازه گیری اصلی کور وب ویتال ( Core Web Vitals )
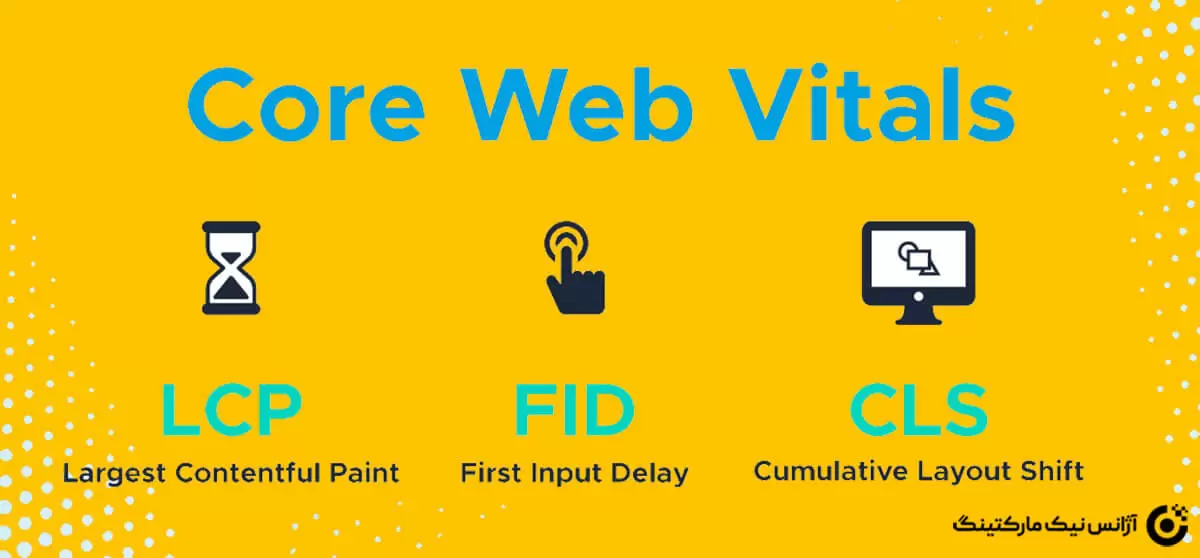
در حال حاضر، کور وب ویتال دارای سه بخش اصلی است؛
- Largest contentful Paint ( عملکرد بارگیری وب سایت)
- Cumulative Layout Shift ( پایداری بصری)
- First Input Delay ( تاخیر اولین ورودی )
طبق بررسی های انجام شده توسط گوگل، این ۳ معیار اصلی برای ارائه یک تجربه کاربری عالی هستند.
در ادامه مقاله ما هر معیار را به ساده ترین روش ممکن توضیح می دهیم. تا شما معنی هر بخش Core Web Vital و تاثیر آن بر تجربه کاربر را کامل درک کنید. این اولین قدم برای بهبود نمرات و عملکرد کلی سئو تکنیکال و وردپرس سایت شما است.
عملکرد بارگیری وب سایت ( Largest contentful Paint )

این معیار کور وب ویتال که به اختصار LCP هم نامیده می شود، مدت زمانی که طول می کشد تا صفحه مهم ترین محتوای خود را بارگیری کند اندازه گیری می شود. برای مثال تصویر برجسته صفحه را می توان به عنوان یک محتوا مهم در صفحه بررسی کرد.
در یک مثال دیگر؛ شما وارد صفحه ای می شوید که اسلایدهای عکس آن در بالای صفحه دیر لود می شود، و همین امر کافی است تا شما به فکر ترک صفحه بیاندیشید. به همین دلیل است که این معیار از کور وب ویتال ارتباط بسیار نزدیکی با تجربه کاربر دارد.
عنصر LCP برای نسخه موبایل و دسکتاپ سایت شما متفاوت است. گاهی اوقات معیار اندازه گیری LCP می تواند تنها یک عکس باشد در حالی که گاهی اوقات می تواند متن باشد.
در ادامه به بررسی امتیازهای خوب تا بد LCP می پردازیم؛ ( این امتیاز ها بر اساس مدت زمانی است که مهم ترین محتوا صفحه شما بارگیری می شود)
امتیاز خوب؛ کمتر یا مساوی 2.5 ثانیه
نیازمند به پیشرفت؛ کمتر یا مساوی 4 ثانیه
امتیاز بد؛ بیش از ۴ ثانیه
نکته قابل توجه در اینجا شباهت زیادی است که بین LCP از کور وب ویتال و FCP از پیج اسپید اینسایت وجود دارد.
تنها تفاوت اصلی بین این دو معیار آن است که LCP مدت زمان بارگزاری مهم ترین محتوای صفحه ی شما را بررسی خواهد کرد، در حالی که FCP مدت زمان بارگزاری اولین محتوای صفحه شما را بررسی می کند – که می تواند یک صفحه نمایش یا نشانگر باشد- و کمتر به تجربه کاربر مرتبط است.
پایداری بصری ( Largest contentful Paint )

این معیار از کور وب ویتال که به اختصار CLS نیز نامیده می شود، میزان تغییر یا حرکت محتوای سایت شما هنگام بارگزاری را اندازه می گیرد.
در یک مثال واضح؛ وقتی شما روی یک لینک یا CTA کلیک می کنید و به دلیل اینکه صفحه جدید به زودی پایین می رود یا دیر لود می شود، نمی توانید کار خود را انجام دهید. این یک تجربه کاربری بسیار بد به شمار میرود.
در مثالی دیگر دقیقا همین اتفاق تکرار می شود اگر شما به طور تصادفی روی لینکی اشتباه کلیک می کنید و محتوای جدید به خوبی بارگزاری نمی شود. یا آیا تا به حال در وب سایت های خبری با بارگزاری یک تبلیغ در صفحه، خواندن ادامه مطلب برایتان دشوار شده است؟ این نیز همان CLS است.
شما میتوانید درک کنید که این میزان تغییر لایه در صفحات وب سایت تا چه حد برای کاربر آزاردهنده است، و این همان چیزی است که گوگل آن را به عنوان یک بخش اصلی در کور وب ویتال بررسی می کند.
در ادامه به بررسی امتیازهای خوب تا بد CLS می پردازیم؛
خوب؛ کمتر یا مساوی 0.1 ثانیه
نیازمند پیشرفت؛ کمتر یا مساوی 0.25 ثانیه
بد؛ بیشتر از 0.25 ثانیه
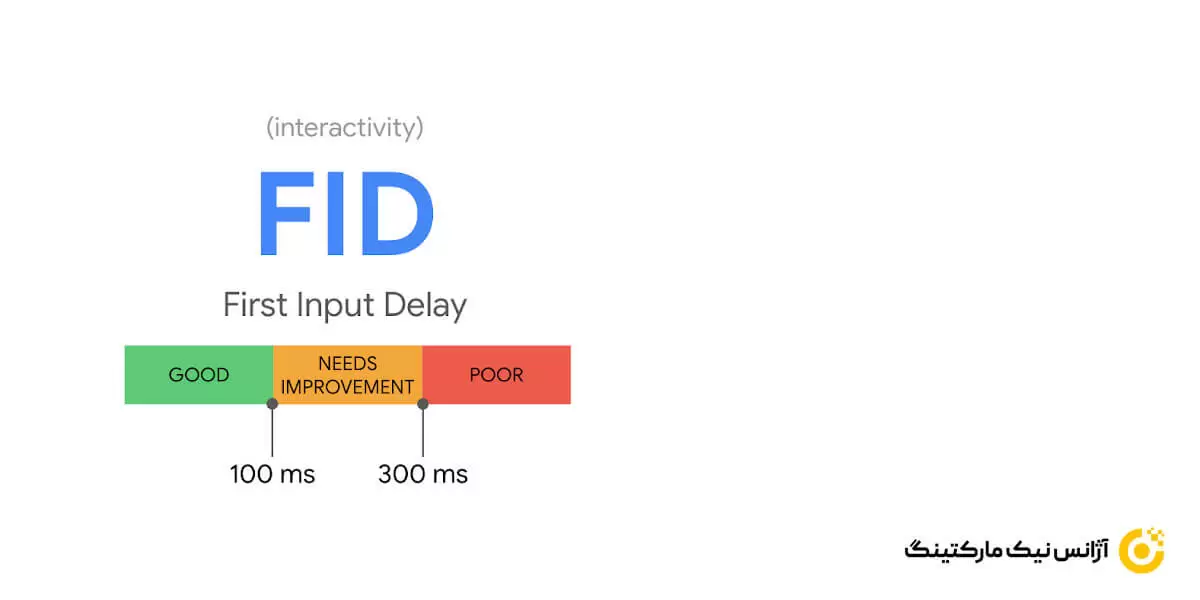
تاخیر اولین ورودی ( First Input Delay )

این معیار از کور وب ویتال که به اختصار FID نیز نامیده می شود، زمانی بین تعامل کاربر با چیزی از سایت شما ( کلیک بر روی لینک یا .. ) و زمانی که مرورگر او می تواند آن رویداد را شروع به پردازش کند را اندازه گیری می کند.
در مثالی واضح؛ اگر روی دکمه ای کلیک کنید تا بخش آکاردئون را باز کنید، چه مدت زمان میبرد تا سایت شما به آن پاسخ دهد و محتوا را به کاربر نشان دهد؟
در واقع FID شاید پیچیده ترین معیار برای درک و بهینه سازی باشد، چرا که به شدت تحت تاثیر جاوا اکریپت است.
فرض کنید از طریق موبایل وارد سایتی می شوید و روی یک لینک کلیک می کنید، اما پاسخ فوری دریافت نمی کنید. ممکن است به این دلیل باشد که تلفن شما مشغول پردازش یک فایل جاوا اسکریپت بزرگ از آن سایت است.
در ادامه بررسی امتیاز دهی FID می پردازیم؛
خوب؛ کمتر یا مساوی 100 میلی ثانیه
نیازمند به پیشرفت؛ کمتر یا مساوی 300 میلی ثانیه
بد؛ بیشتر از 300 میلی ثانیه
آیا کور وب ویتال در سئو و نتایج گوگل سایت تاثیر دارد؟
باید این نکته را بدانید که در ژوئن ۲۰۲۱ گوگل شروع به استفاده از کور وب ویتال به عنوان یک فاکتور برای رتبه بندی سایت کرده است، بنابراین کور وب می تواند بر عملکرد SEO سایت شما تاثیر بگذارد.
کور وب ویتال ها بر روی موبایل و هم بر روی دسکتاپ تاثیر خواهد داشت. قبلا برای رتبه گیری در صفحات اول بخش اخبار گوگل باید از AMP استفاده می کردید. اما با تغییرات گوگل در سال های اخیر دیگر نیازی به استفاده از آن نیست. و برای قرار گیری در رتبه های برتر سایت شما باید حداقل امتیازها را از سمت کور وب ویتال دریافت کند.
به طور خلاصه اگر به عملکرد SEO سایت خود اهمیت می دهید، بهبود نمرات کور وب ویتال اجباری است.
چگونه از امتیازات Core Web Vital سایت خود آگاه شویم؟
شما می توانید امتیازات مربوط به کور وب ویتال را با بسیاری از ابزارهای گوگل، از پیج اسپید ایسنایت ( Page Speed Insight) گرفته تا Chrome DevTools و Lighthouse و… را مشاهده کنید.
تمامی این ابزارها سه معیار کور وب ویتال را اندازه گیری می کنند، به جز Chrome DevTools و Lighthouse.
همینطور ابزارهای دیگری مانند GTmetrix و WebPageTest هم شروع به اندازه گیری معیارهای کور وب ویتال کرده اند و شما می توانید از آن ها نیز استفاده کنید.
در ادامه به بررسی کور وب ویتال توسط پیج اسپید اینسایت ( Page Speed Insights) می پردازیم.
نحوه ی بررسی کور وب ویتال توسط پیج اسپید اینسایت
ساده ترین راه برای آگاهی از امتیازات کور وب ویتال برای سات خود استفاده از ابزار پیج اسپید اینسایت ( Page Speed Insights ) است.
این ابزار گوگل، داده هایی را در مورد هر سه معیار کور وب و همچنین توصیه هایی نیز برای بهبود عملکرد آن ها ارائه می دهد.
فقط کافی است تا URL سایت خود را در بخش مربوط وارد کنید، و معیارهایی که تا به الان در مورد آن ها صحبت می کردیم در مقابل شما نمایش داده می شود.
در ادامه به بررسی هرکدام از معیارهای کور وب ویتال توسط ابزار پیج اسپید اینسایت می پردازیم؛
۱- بررسی معیار Largest Contentful Paint
پیش از این به صورت کامل درباره چگونه اندازه گیری و ويژگی های این معیار صحبت کردیم. حال برای بررسی هر چه دقیق تر این معیار ( پس از وارد کردن URL ) باید از تب Diagnostic گزینه LCP را انتخاب کنید.
در اینجا به شما نمایش داده می شود که LCP سایت شما به صورت عکس است یا متن. و باید به این نکته توجه داشت که LCPدر دسکتاپ و موبایل می تواند متفاوت باشد.
۲- بررسی معیار Cumulative Layout Shift
برای بررسی معیار CLS تنها کافی است تا از بخش Diagnostics تب Avoid Large Layout Shifts را انتخاب کنید. در اینجا مواردی که در سایت شما متغیر هستند و بر امتیاز CLS شما تاثیر می گذارد را نشان می دهد.
۳- بررسی معیار First input Delay
به همین دلیل است که FID بر اساس داده های واقعی کاربر است و شما امتیاز آن را در داده های آزمایشگاهی (Lab Data) پیدا نخواهید کرد. شما فقط زمانهای FID را در بخش دادههای میدانی (Field Data) مشاهده خواهید کرد.
در داده های میدانی، بلاکینگ تایم (Total Blocking Time) جایگزین FID شده است.
در واقع شما با پیشرفت بلاکینگ تایم وب سایت خود، می توانید FID را نیز پیشرفت دهید.
ولی اگر بلاکینگ تایم بدی دارید، باید به بخش Diagnostics و پس از آن به Minimize third party usage بروید. این یکی از مسائل اصلی عملکردی است که باید حل کنید، مگر اینکه قبلاً حل شده باشد و در بخش “ممیزی های پاس شده” گنجانده شده باشد.
گزارش کور وب ویتال در سرچ کنسول
اگر می خواهید مشکلات سایت خود را به طور کلی تشخیص دهید، باید از گزارش Core Web Vitals در کنسول جستجوی گوگل استفاده کنید.
گزارش Core Web Vitals برای شناسایی گروههایی از صفحاتی که نیاز به توجه دارند، هم برای دسکتاپ و هم برای تلفن همراه عالی است.
پس از باز کردن گزارش، یک برگه جزئیات خواهید دید که عملکرد URL را بر اساس چندین معیار گروه بندی می کند:
- وضعیت یا Status ؛ که میتواند به صورت poor یا Need Improvement نمایش داده شود.
- نوع متریک یا Metric type ؛ متریک (به عنوان مثال، مشکل CLS: بیش از 0.25 (رومیزی))
- گروه های سایت یا URL Group ؛ لیستی از URLها که عملکرد مشابهی دارند.
هنگامی که URL هایی را که نیاز به بهبود دارند اصلاح کردید، همچنین می توانید روی ستون Validation کلیک کنید و با گزینه “Validate Fix” به جلو بروید. به خاطر داشته باشید که فرآیند اعتبارسنجی تا دو هفته طول می کشد، پس صبور باشید!
سوالات متداول کور وب ویتال
۱-آیا امتیاز کور وب ویتال در نتایج سئو تاثیر دارد؟
بله، یکی از فاکتورهای مهم در رتبه بندی صفحات در گوگل به شمار می رود و باید اهمیت ویژه ای به آن داد.
۲-چگونه امتیاز کور وب صفحات سایت را افزایش دهیم؟
شما میتوانید با ابزارهایی مثل پیج اسپید اینسایت مشکلات مربوط به صفحه سایت خود را بررسی کنید و جهت رفع آن اقدامات لازم را انجام دهید.
۳-چرا در سرچ کنسول من اطلاعات مربوط به کور وب ویتال نمایش داده نمی شود؟
پس از ثبت سایت در سرچ کنسول شما باید حداقل ۹۰ روز را برای چمع آوری دیتا به سرچ کنسول زمان دهید، پس صبور باشید.