- 1 Largest Contentful Paint یا LCP چیست؟
- 2 چرا با خطای ال سی پی روبرو میشویم؟
- 3 امتیاز مناسب برای LCP چقدر است؟
- 4 چگونه ال سی پی را پیدا و اندازهگیری کنیم؟
- 5 اندازهگیری LCP با استفاده از ابزار PageSpeed Insights
- 6 اندازهگیری LCP با استفاده از گوگل سرچ کنسول
- 7 فاکتورهای تاثیرگذار روی LCP کدام هستند؟
- 8 چگونه LCP را در سایت خود بهینهسازی کنیم؟
تابهحال برایتان پیش آمده که وارد سایتی شوید اما به دلیل بارگذاری کند و زمان طولانی، آن را ترک کنید؟ کاربران هم در سایت شما چنین رفتاری دارند. در هر صفحه از سایت، یک عنصر محتوایی بیشترین حجم را دارد و تاثیر زیادی روی زمان بارگذاری صفحه میگذارد. این عنصر با عنوان LCP شناخته میشود و پیدا کردن آن تاثیر زیادی در روند بهینهسازی سرعت سایت دارد.
در این مقاله میخواهیم بزرگترین عنصر محتوای صفحات سایت (LCP) را بررسی کنیم! سپس راههای بهینهسازی ای سی پی را به شما بگوییم تا سرعت و تجربه کاربری سایت خود را بهبود ببخشید.
Largest Contentful Paint یا LCP چیست؟
در صفحات مختلف هر سایت، انواع محتوا وجود دارد. هر کدام از آنها مدت زمانی طول میکشد تا بارگذاری شود. زمان بارگذاری سایت به زمان بارگذاری هر کدام از محتواها بستگی دارد. در میان این فایلها، فایلی وجود دارد که بزرگترین عنصر محتوای آن صفحه محسوب میشود. هر چقدر این محتوا حجم بیشتری داشته باشد، زمان بارگذاری صفحه شما هم بیشتر است. این عنصر تحت عنوان LCP که مخفف مخفف Largest Contentful Paint است، شناخته میشود؛ یعنی بزرگترین عنصر محتوای صفحه.
برای هر صفحه از سایت LCP متفاوت است! در یک صفحه ممکن است عکس باشد و در صفحه دیگر، ویدئو. البته معمولاً LCP مهمترین عنصر صفحه شما است.
چرا با خطای ال سی پی روبرو میشویم؟
تجربه کاربری یک مسئله مهم در سایتها است. یکی از فاکتورهای تجربه کاربری هم سرعت بارگذاری سایت است. گاهی اوقات هنگام آنالیز سئو سایت یا به صورت دقیقتر سرعت سایت خئذ، با خطای LCP روبرو میشوید. این خطا نشان میدهد که حجم بزرگترین عنصر محتوای صفحه بیش از اندازه است. حجم زیاد آن، روی سرعت بارگذاری سایت شما تاثیر زیادی گذشته و آن را خیلی کند کرده است. بنابراین لازم است آن را شناسایی و بهینهسازی کنید. با بهینهسازی و کاهش حجم آن، سرعت سایت و در نهایت تجربه کاربری سایت بهبود پیدا میکند.
جالب است بدانید که LCP حدود 25 درصد از امتیار کلی ابزارهای تست سرعت سایت را تشکیل میدهد! به عبارت سادهتر، اگر بزرگ فایل محتوای صفحه بهینه نباشد، امتیاز سایت 25 درصد کاهش پیدا میکند. بنابراین ال سی پی یکی از فاکتورهای مهم سرعت بارگذاری سایت است و بهینهسازی آن، بسیار ضروری است.
یک نکته مهم! بزرگترین عنصر محتوای صفحه (LCP) میتواند در موبایل و دسکتاپ متفاوت باشد. دلیل آن هم این است که عناصر محتوایی نمایش داده شده در موبایل و دسکتاپ یکسان نیستند! ممکن است بزرگترین عنصر محتوای سایت در دسکتاپ، اصلاً در موبایل نمایش داده نشود. پس بهینهسازی آن موبایل و هم برای دسکتاپ لازم است.
امتیاز مناسب برای LCP چقدر است؟
اگر ابزارهای تست سرعت را بررسی کرده باشید، حتماً میدانید که یک امتیاز کلی به سایت شما میدهد. علاوه بر امتیاز کلی، یک امتیاز جزئی هم برای هر بخش ارائه میکند. امتیاز قابل قبول برای LCP چقدر است؟
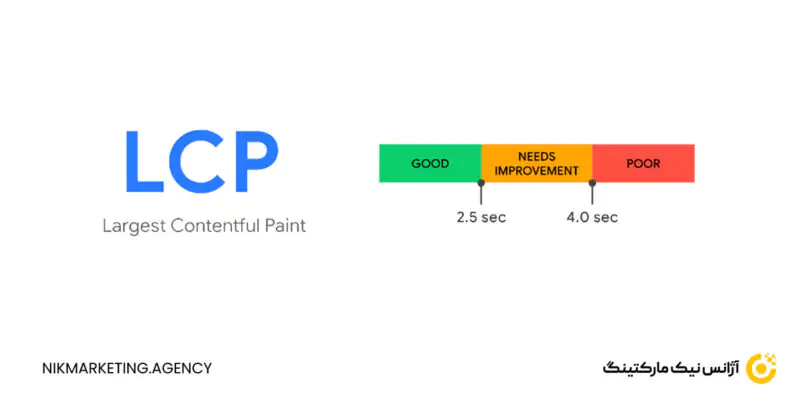
بر اساس بررسیهای انجام شده نمره مناسب برای ال سی پی باید 2.5 ثانیه یا کمتر باشد. در این صورت، امتیاز ارزیابی به رنگ سبز تغییر میکند که نشاندهنده قابل قبول بودن آن است. البته هر چقدر این زمان کمتر باشد، امتیاز شما بیشتر است.
به صورت کلی برای امتیاز LCP:

- رنگ سبز: زمان کمتر از 2.5 ثانیه مناسب است.
- رنگ نارنجی: زمان بین 2.5 تا 4 ثانیه نیازمند بهبود است.
- رنگ قرمز: زمان لود بیشتر از 4 ثانیه است و باید سریعاً آن را بهینهسازی کنید.
اما چطور میتوان LCP را از میان صدها عنصر محتوایی سایت پیدا کرد؟ در بخش بعدی این کار را انجام میدهیم.
چگونه ال سی پی را پیدا و اندازهگیری کنیم؟
اگر قصد پیدا کردن بزرگترین عنصر محتوای صفحات سایت خود را دارید، باید از ابزارهای تست سرعت سایت استفاده کنید. ابزارهای مختلفی برای آن وجود دارد. بسیاری از آنها رایگان هستند و هر کدام، مزایای خاص خود را دارند.
بهترین ابزارهای پیدا کردن LCP سایت عبارتند از:
- ابزار Lighthouse
- ابزار PageSpeed Insights
- ابزار Chrome DevTools
- ابزار WebPageTest
- ابزار GTmetrix
- ابزار PageSpeed Insights
- ابزار Chrome User Experience Report
- ابزار Search Console
در ادامه، دو مورد از بهترین ابزارهای اندازهگیری LCP را بررسی کرده و پیشنهاد میکنیم از آنها استفاده کنید.
اندازهگیری LCP با استفاده از ابزار PageSpeed Insights
اگر بخواهیم سادهترین و بهترین ابزار بررسی LCP را معرفی کنیم، ابزار PageSpeed Insights است. پیج اسپید گوگل ابزاری کاربردی برای بررسی سرعت سایت است و با استفاده از دادههای آزمایشگاهی نمره LCP به شما میدهد. پس از ارائه گزارش، پیشنهادهایی هم برای بهبود عملکرد در اختیار شما قرار میدهد و با کمک آنها میتوانید LCP را بهینهسازی کنید.
پس از دریافت گزارش کلی، کافی است وارد قسمت Diagnostics شوید. در این بخش به دنبال Largest Contentful Paint بگردید. در این بخش، بزرگترین فایل محتوای صفحه را به شما معرفی میکند و میتوانید با بهینهسازی آن، سرعت صفحه سایت خود را بهبود ببخشید. در ادامه چند نمونه LCPهای بررسی شده را مشاهده میکنید:
- نمونه از LCP سایت در دسکتاپ
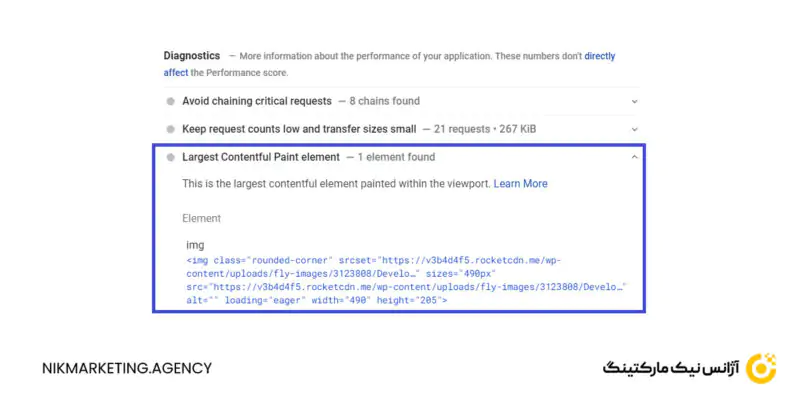
به تصویر زیر که مربوط به گزارش سرعت سایت در دسکتاپ است، دقت کنید:

در تصویر بالا Largest Contentful Paint یک تصویر است. میتوانید با کمک ابزارهای بهینهسازی تصویر سایز آن را کاهش دهید و در نهایت یک امتیاز خوبی برای آن دریافت کنید.
- نمونه از LCP سایت در موبایل
به تصویر زیر که مربوط به گزارش سرعت سایت در موبایل است، دقت کنید:
برخلاف نسخه دسکتاپ که بزرگترین فایل یک تصویر بود، LCP در نسخه دسکتاپ مربوط به عنوان صفحه است. با بهینهسازی آن میتوانید سرعت بالاتر و تجربه کاربری بهتری داشته باشید.
اندازهگیری LCP با استفاده از گوگل سرچ کنسول
اگر برایتان سوال است که گوگل سرچ کنسول چیست. در ابتدا این را بدانید که ابزاری ضروری برای هر سایت است! با کمک این ابزار اطلاعات خوبی از سایت خود در اختیار خواهید داشت و میتوانید وضعیت سئو سایت را هم بررسی کنید. یکی از قابلیتهای این ابزار، اندازهگیری و پیدا کردن LCP است.

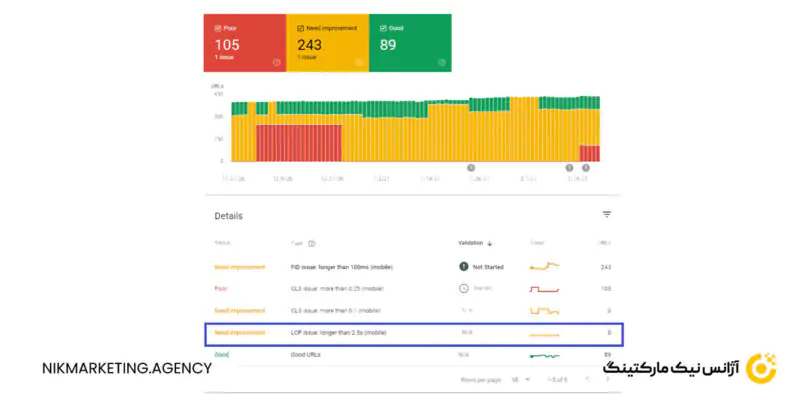
برای دسترسی به آن در این ابزار، گزارش Core Web Vitals را باز کنید. (مطالعه ییشتر: Core Web Vitals چیست) در این گزارش، مشکلات سایت به همراه راهکارهای آن ارائه شده است. وضعیت صفحات سایت شما به صورت خوب، نیازمند بهبود و ضعیف گزارش میشود. با کلیک بر روی هر ردیف میتوانید url هایی که باید اصلاح شوند، ببینید. یکی از آنها مربوط به بزرگترین عنصر محتوای صفحات سایت است که باید بهینهسازی شود.
فاکتورهای تاثیرگذار روی LCP کدام هستند؟
فاکتورهای مختلفی روی LCP تاثیرگذار هستند که باید آنها را بشناسید. بهینهسازی این فاکتورها میتواند به تجربه کاربری، سئو و سرعت سایت کمک زیادی کند.
3 فاکتور تاثیرگذار در LCP عبارتند از:
کند بودن زمان پاسخگویی سرور
هنگامی که کاربر آدرس سایت را در مرورگر وارد میکند چه اتفاقی میافتد؟ مرورگر درخواست کاربر را به سرور ارسال میکند و سرور اطلاعات درخواستی را به مرورگر میفرستد. حال اگر این فرآیند طولانی شود، سایت زمان بیشتری برای بارگذاری نیاز دارد! این یعنی سرعت سایت پایین است و تجربه کاربری مناسبی ندارد.
حال اگر سرور شما ضعیف باشد، پاسخگویی کندتر است. در این صورت امتیاز LCP هم پایین است. راههای مختلفی برای رفع این مشکل وجود دارد که از مهمترین آن میتوان به بهبود Time to First Byte، استفاده از CND و بهبود سرعت اتصالات third-party اشاره کرد.
بلاک شدن رندر (Render-blocking) فایلهای جاوا اسکریپت و سی اس اس
رندر بخش مهمی از بارگذاری سایت است! مرورگر از سرور درخواست اطلاعات میکند و سرور اطلاعات را به مرورگر ارسال میکند. حال برای نمایش سایت، مرورگر اطلاعات دریافتی را رندر میکند. اگر فرآیند رندر طولانی شود، سرعت سایت کاهش پیدا میکند. یکی از مهمترین دلایل آن، بلاک شدن رندر برخی از فایلها است.
در واقع مرورگر به راحتی نمیتواند محتوا را رندر کند و نمایش دهد! مهمترین عناصری که باعث بروز این مسئله میشود، اسکریپتها و کدهای سایت هستند. این موضوع در نهایت روی امتیاز LCP تاثیر منفی دارد! دلیل آن هم این است که این اطلاعات پیش از هر اطلاعات دیگری بارگذاری میشوند. حال اگر بلاک شده باشد، دیگر به سراغ بارگذاری عناصر دیگر نمیرود و همین موضوع روی زمان بارگذاری سایت تاثیر میگذارد.
برای حل این مشکل میتوانید فایلهای جاوا اسکریپت بدون استفاده را حذف کنید یا بارگذاری آن را به تعویق بیندازید.
بارگذاری آهسته منابع
تمامی عناصر سایت، روی سرعت بارگذاری آن تاثیرگذار هستند. تنها LCP نیست که باعث کاهش سرعت سایت میشود. اگر فایلهای دیگر هم دیر بارگذاری شوند، سرعت سایت کاهش پیدا میکند.
یکی از مسائلی که در مورد LCP باید بدانید، این است که این فایل معمولاً در بالای صفحه قرار میگیرد. در کنار آن، فایلهای دیگری هم وجود دارد. حال اگر بارگذاری منابع آهسته انجام شود، مدت زمان بارگذاری کلی سایت طولانی میشود و روی امتیاز LCP هم تاثیر زیادی دارد.
برای حل این مشکل، میتوانید منابع را بهینهسازی کنید که شامل بهینهسازی تصاویر، فشرده کردن کدهای سایت و اولویتبندی بارگذاری بخشهای مختلف سایت است.
اکنون که با مهمترین دلایل کند بودن LCP آشنا شدید، زمان آن رسیده است که با راهکارهای بهینهسازی آن آشنا شوید. در بخش بعدی، تمام راههای بهینهسازی Largest Contentful Paint را بررسی میکنیم تا در نهایت، سرعت و تجربه کاربری سایت خود را بهبود ببخشید.
چگونه LCP را در سایت خود بهینهسازی کنیم؟
10 مورد از بهترین روشهای بهینهسازی LCP عبارتند از:
کاهش زمان پاسخ سرور
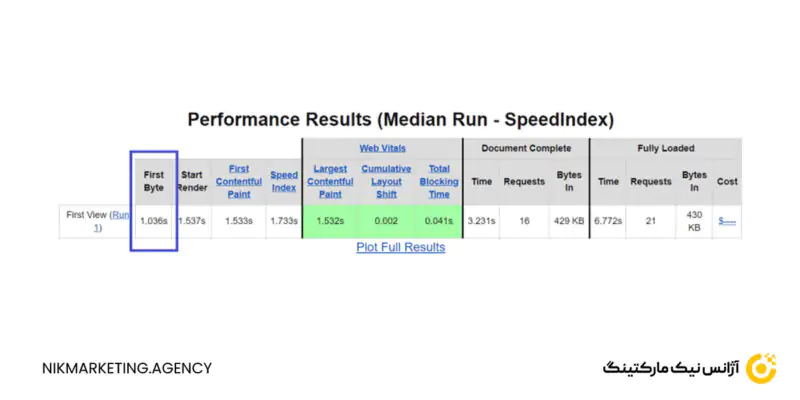
یکی از مفاهیمی که در زمان پاسخ سرور اهمیت دارد، مفهوم TTFB است! این مفهوم در واقع مدت زمانی را نشان میدهد که مرورگر اولین بایت محتوا را از سرور دریافت میکند. برای آزمایش آن میتوانید از ابزار WebPageTest استفاده کنید و ببینید TTFB برای سایت شما چقدر است. بهترین زمان برای این مفهوم کمتر از 200 میلی ثانیه است.

با بهینهسازی و کاهش مدت زمان دریافت اولین بایت محتوا از سرور توسط مرورگر میتوانید LCP را بهبود ببخشید.
دو راه برای بهبود آن وجود دارد:
- فعال کردن کش صفحه
اولین راهکار، فعال کردن کش صفحه است! با این کار پس از اولین بارگیری صفحه، فایل HTML آن در سرور ذخیره میشود. در بارگذاریهای بعدی، سریعتر در اختیار کاربر قرار میگیرد. ابزارهای مختلفی برای فعال کردن آن وجود دارد و اگر کاربر وردپرس هستید، افزونه WP Rocket به شما کمک میکند. با کمک این افزونه میتوانید سایت خود را تا 80 درصد روی موبایل کاربر ذخیره کنید.
- انتخاب سرویس میزبانی وب قدرتمند و سریع
دومین راه استفاده از یک سرویس میزبانی وب قدرتمند است! هاست سریع به شما کمک میکند تا اطلاعات سریعتر از سرور به مرورگر کاربر منتقل شود و TTFB بهبود یابد. همچنین انتخاب سرور نزدیکتر به کاربران میتواند روی این موضوع تاثیر زیادی داشته باشد؛ برای سایتهای ایرانی میتوانید از هاست ایران به جای هاست خارج استفاد کنید.
استفاده از شبکه توزیع محتوا (CDN)
یکی دیگر از راههای بهینهسازی LCP استفاده از شبکه توزیع محتوا است. عملکرد شبکه توزیع محتوا به این صورت است که اطلاعات از نزدیکترین سرور به کاربر فراخوانی میشود و طبیعتاً در مدت زمان کمتری سایت نمایش داده میشود. با کمک شبکه توزیع محتوا میتوانید فاصله زمانی درخواست بین مرورگر و سرور را کمتر کنید.
با داشتن CDN مناسب دیگر فرقی نمیکند که موقعیت جغرافیایی ایران باشد یا خارج! البته تنظیم درست آن روی سایت و انتخاب CDN مناسب بسیار مهم است.
اگر قصد استفاده از CDN برای سایت خود را دارید، کلودفلر یک گزینه بینظیر است. استفاده از کلودفلر نه تنها میتواند به عملکرد بهتر سایت کمک کند، بلکه به افزایش امنیت سایت شما هم کمک میکند. جالب است بدانید سرورهای کلودفلر در 93 کشور دنیا قرار دارند و بیش از 200 موقعیت مکانی مختلف در اختیار شما قرار میدهد.
بنابراین فرقی نمیکند که کاربر از کدام موقعیت جغرافیایی سایت شما را بازدید میکند. اطلاعات سایت شما از نزدیکترین سرور برای کاربر ارسال میشود و این موضوع سرعت سایت را تا حد زیادی افزایش میدهد. در نهایت، این موضوع روی امتیاز LCP هم تاثیر دارد و اگر با این خطا روبرو هستید، استفاده از آن به شما کمک میکند. این ابزار برای سایتهای کوچک پلن رایگان دارد و بدون هزینه میتوانید از آن استفاده کنید.
به تعویق انداختن بارگذاری جاوا اسکریپت
بلاک شدن رندر فایلهای مختلف نظیر جاوا اسکریپت تاثیر زیادی روی امتیاز LCP دارد! اگر با این مشکل روبرو هستید، میتوانید رندر فایلهای جاوا اسکریپت را به تاخیر بیندازید؛ به عبارت سادهتر، اولویت بارگذاری فایلهای JS را تغییر دهید. با این کار ابتدا فایلهای دیگر نظیر HTML بارگذاری میشود و سپس فایلهای جاوا اسکریپت. با همین ترفند ساده به راحتی میتوانید LCP را بهبود ببخشید.
اگر از وردپرس استفاده میتوانید، افزونههای مختلفی در این زمینه به شما کمک میکنند. یکی از بهترین افزونههایی که میتوانید برای تعویق انداختن فایلهای جاوا اسکریپت استفاده کنید، افزونه WP Rocket است. کافی است تنظیمات آن را به درستی انجام دهید و سپس نتایج شگفتانگیزی در امتیاز LCP سایت خود ببینید.
حذف فایلهای جاوا اسکریپت بدون استفاده
در هر سایت، فایلهای جاوا اسکریپتی وجود دارند که استفاده نمیشوند. حال اگر این فایلهای بدون استفاده رندر نشوند یا باعث مسدود شدن رندر باشد چه اتفاقی میافتد؟ سرعت سایت شما کاهش پیدا میکند. این فایلها ممکن است قبلاً در بخشی از سایت مورد استفاده قرار میگرفتند اما اکنون استفاده نمیشوند! پس بهتر است آنها را پاک کنید تا باعث مسدود شدن رندر منابع سایت نشود.

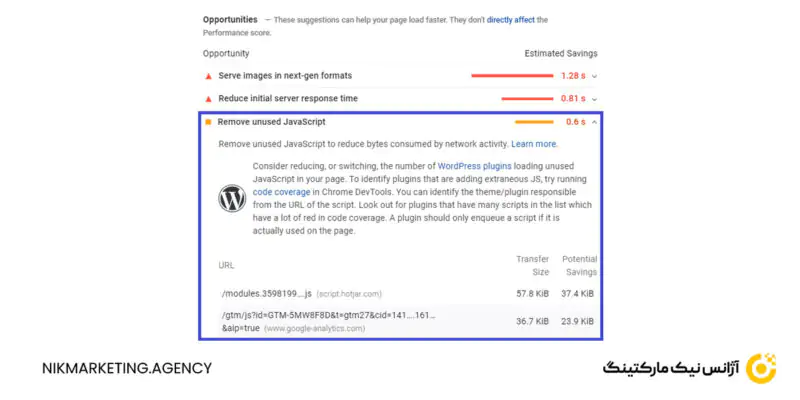
در گزارش ابزار PageSpeed Insights بخشی به نام Remove unused Javascript وجود دارد که فایلهای جاوا اسکریپت بدون استفاده را نشان میدهد. به راحتی میتوانید آنها را حذف کنید و شاهد بهبود امتیاز LCP سایت خود باشید. برای از کار انداختن این فایلها دو راهکار وجود دارد:
- بارگذاری فایلهای جاوا اسکریپت فقط در صورت نیاز
با این کار فقط فایلهایی اجرا میشوند که به آن نیاز دارید! در غیر این صورت اجرا نخواهند شد. اگر کاربر وردپرس هستید، افزونههای Perfmatters و Assets Cleanup به شما کمک میکنند.
- تاخیر در اجرای فایلهای جاوا اسکریپت
راهکار دیگر، تاخیر در اجرای فایلهای js است. با این کار، در صورتی که کاربر اولین تعامل نظیر پیمایش، کلیک روی دکمه و… انجام دهد فایلها اجرا میشوند. افزونه WP Rocket باز هم در این زمینه به سایتهای وردپرسی کمک میکند.
به تعویق انداختن فایلهای CSS غیرضروری
فایلهای CSS نقش بسیار مهمی در هر سایت دارد! این فایلها هم میتواند روی LCP سایت تاثیر زیادی داشته باشد. برای رفع این مشکل، میتوانید اجرای فایلهای CSS را اولویتبندی کنید. یکی از بهترین راهها این است که CSS ضروری را درونخطی کنید! با این کار این سی اس اس ضروری درون ساختار HTML شما قرار میگیرد و بقیه کدها با تاخیر اجرا میشوند.
اگر کاربر وردپرس هستید، افزونههای مختلفی در این زمینه به شما کمک میکنند! با کمک افزونه WP Rocket نه تنها میتوانید اجرای فایلهای سی اس اس غیرضروری را به تعویق بیندازید، بلکه میتوانید کدهای بدون استفاده CSS را حذف کنید.
فشردهسازی فایلهای JS و CSS
فشردهسازی فایلهای جاوا اسکریپت و CSS به شما کمک میکند تا LCP را بهبود ببخشید! با این کار، هر گونه فاصله و خطوط اضافی در کدهای CSS شما حذف میشود و در مدت زمان کوتاهتری اجرا میشود. البته برای فشردهسازی کدها باید دقت زیادی داشته باشید! چرا که گاهی اوقات فشردهسازی بیش از حد میتواند عملکرد سایت شما را مختل کند.
در وردپرس افزونههای مختلفی نظیر WP Optimize و WP Rocket به شما کمک میکند. پیش از فشردهسازی، از سایت خود نسخه پشتیبان تهیه کنید و پس از انجام آن، سایت را تست کنید. اگر عملکرد سایت درست نبود، نسخه پشتیبان را بازگردانی و از راهکار دیگری برای فشردهسازی فایلهای جاوا اسکریپت و سی اس اس استفاده کنید.
بهینهسازی تصاویر سایت
اگر سرعت سایت خود را بررسی کنید، متوجه میشوید که بخش مهمی از حجم سایت تصاویر هستند. در اکثر سایتها LCP را تصاویر تشکیل میدهند و بهینهسازی یا سئو تصاویر میتواند یک راهکار عالی برای بهبود امتیاز LCP و سرعت سایت باشد. ابزارهای زیادی وجود دارند که با استفاده از آن میتوانید بدون آن که کیفیت تصاویر کم شود، حجم آن را کم کنید.
4 راهکار کلی برای بهینهسازی تصاویر وجود دارد:
- استفاده از افزونههای بهینهسازی تصاویر مثل wp smushit و Imagify
- استفاده از ابزارهای بهینهسازی تصاویر نظیر TinyPNG
- استفاده از فرمتهای مناسب نظیر WebP و JPG
- استفاده از تصاویر ریسپانسیو
در نهایت، عناصر LCP از قابلیت بارگذاری تنبیل استفاده نکنید! چرا که نمایش مستقیم آن میتوانید روی سرعت بارگذاری سایت تاثیر زیادی داشته باشد.
فشردهسازی فایلهای متنی
متن سایت هم مانند کدهای سایت قابل فشردهسازی است! با این کار، متنها را در قالب کوچکتر و سبکتر قرار میدهید تا سریعتر بارگذاری شود. با این کار، انتقال اطلاعات بین مرورگر و سرور سریعتر میشود. در نهایت، زمان بارگذاری سایت و امتیاز LCP هم بهبود پیدا میکند.
روشهای مختلفی برای فشردهسازی وجود دارد که یکی از بهترین آنها Gzip است. بسیاری از هاستینگها این قابلیت را به صورت خودکار در اختیار کاربران قرار دادهاند؛ اگر فعال نیست، حتماً آن را فعال کنید.
پیشبارگذاری عناصر ضروری
یکی دیگر از راههای بهینهسازی LCP استفاده از قابلیت پیشبارگذاری (Preload) است. با فعال کردن این قابلیت در سایت، میتوانید فایلهای مهم و حیاتی صفحه خود را تا حد امکان سریعتر بارگذاری کنید. در واقع این روش نوعی اولویتبندی برای بارگذاری فایلهای مختلف یک صفحه است. از این قابلیت برای بارگذاری سریعتر LCP استفاده کنید تا نمره آن بهبود پیدا کند. برای این کار، کد rel=”preload” را برای LCP خود استفاده کنید.
اگر کاربر وردپرس هستید، به راحتی میتوانید با افزونه Perfmatters این کار را انجام دهید.
اتصال زودتر به منابع Third-party سایت
گاهی اوقات در سایت منابعی وجود دارد که از سرور خوانده نمیشود! مثلاً اگر از ابزار گوگل آنالیتیکس در سایت خود استفاده میکنید، کدهای آن از گوگل خوانده میشود. یکی از راههای بهبود LCP برقراری سریعتر ارتباط با منابع خارجی است.
برای این کار کافی است از rel=”preconnect” در کدهای مربوط به Third-party استفاده کنید. در این صورت، درخواستهای خارجی همزمان با فرآیند رندر سایت شما انجام میشود و اتصال زودتر برقرار خواهد شد. اگر سایت شما وردپرس است، در افزونه WP Rocket این قابلیت وجود دارد که در نهایت، منجر به بهود امتیاز LCP سایت خواهد شد.
با بهینهسازی LCP سرعت سایت خود را افزایش دهید!
پس از خواندن این مقاله، با اهمیت بهینهسازی LCP که همان بزرگترین عنصر محتوای صفحه سایت شما است آشنا شدید. سعی کردیم هر چیزی که لازم است در مورد آن بدانید را بررسی کنیم. با کمک راهکارهای ارائه شده میتوانید LCP سایت تا حد زیادی بهبود ببخشید و در نهایت، به افزایش سرعت بارگذاری سایت خود کمک کنید.
اگر سوال یا مشکلی در مورد این مقاله دارید، از طریق بخش نظرات مطرح کنید تا شما را راهنمایی کنیم.







